Website Design
Beautifully Branded Website Design & Development
Your website is where the world will see and engage with you.
Our design and development process helps brands put their
best foot forward, with extraordinary results.

We have ambitious standards for security, SEO, and accessibility, and we ensure everything is set up so you feel empowered making updates and reviewing analytics. Surprising and delighting visitors with engaging storytelling and charming designs is the cherry on top.
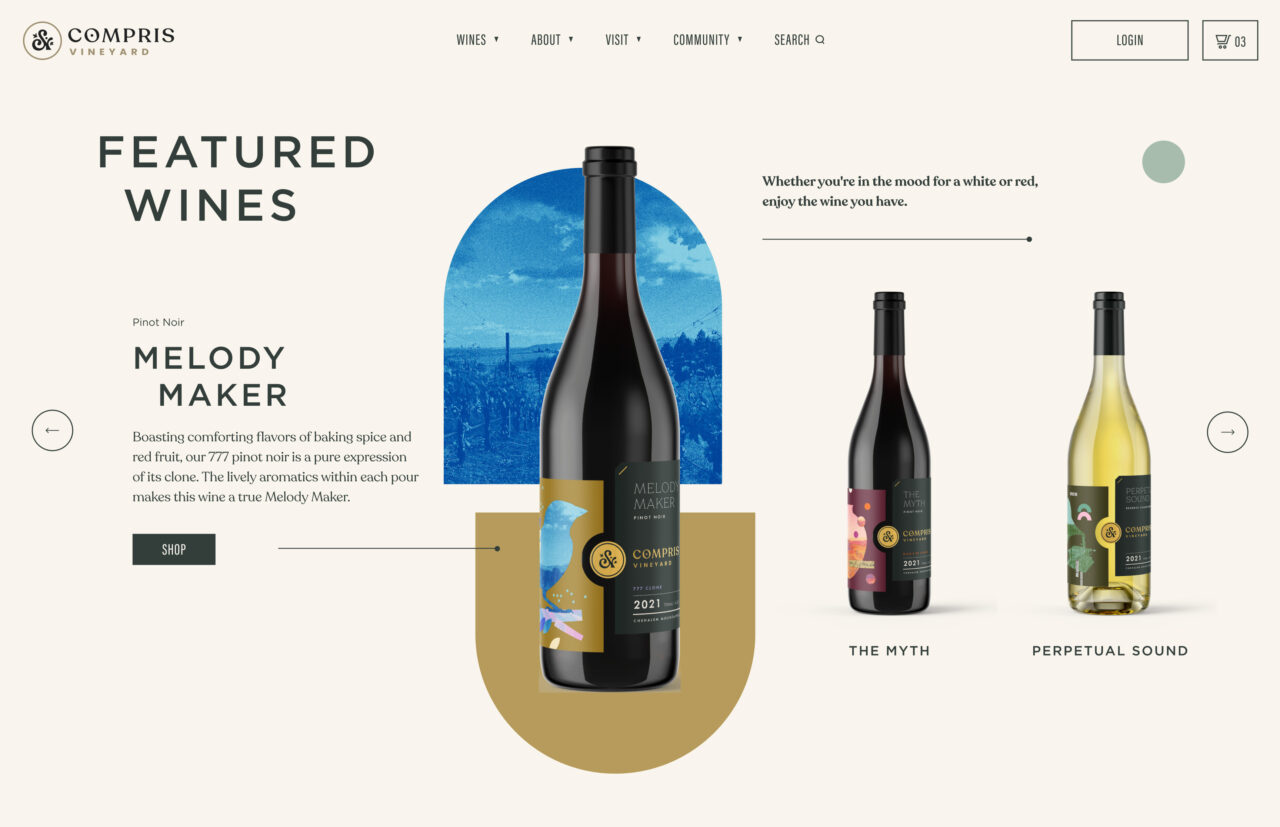
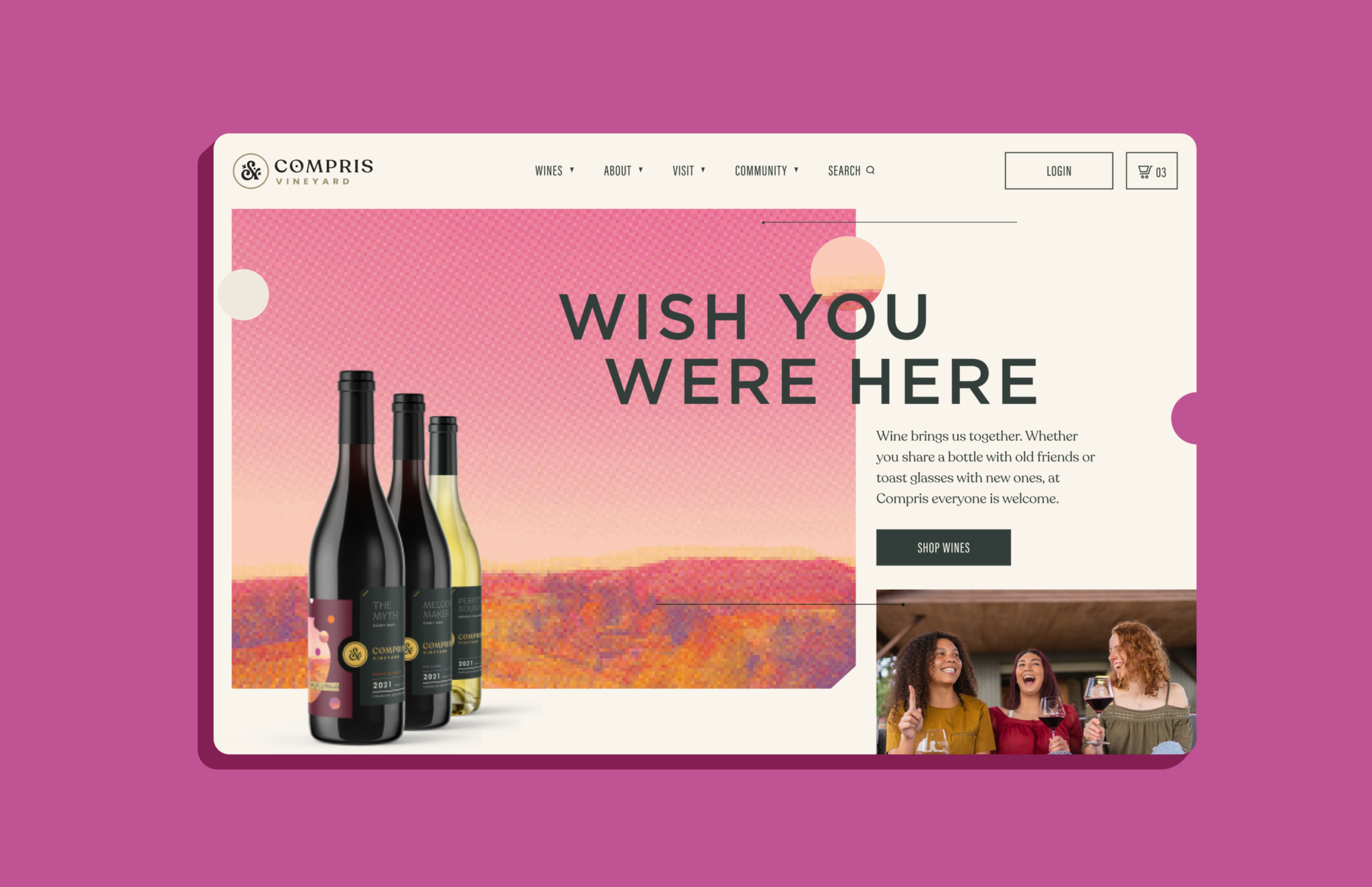
Compris Vineyards
After designing 15 new wine labels inspired by song lyrics, we knew we wanted to extend that evocative style to create a winery website unlike any other. We harnessed the abstract collages and musical references of the packaging design to expand the packaging artwork and immerse visitors in the feel of each wine.
Music is an excellent metaphor for the relationships forged through shared experiences, so we leaned on that imagery to highlight the community focus of Compris’ mission and build relatability with their consumers.
From the Client
“Throughout the entire process, the Murmur team guided us toward success. They spent time getting to the core of who we are and translating it perfectly into something tangible. Murmur is not our business partner–they are an extension of our family.”
Dru Allen
COO/Proprietor - Compris Vineyards
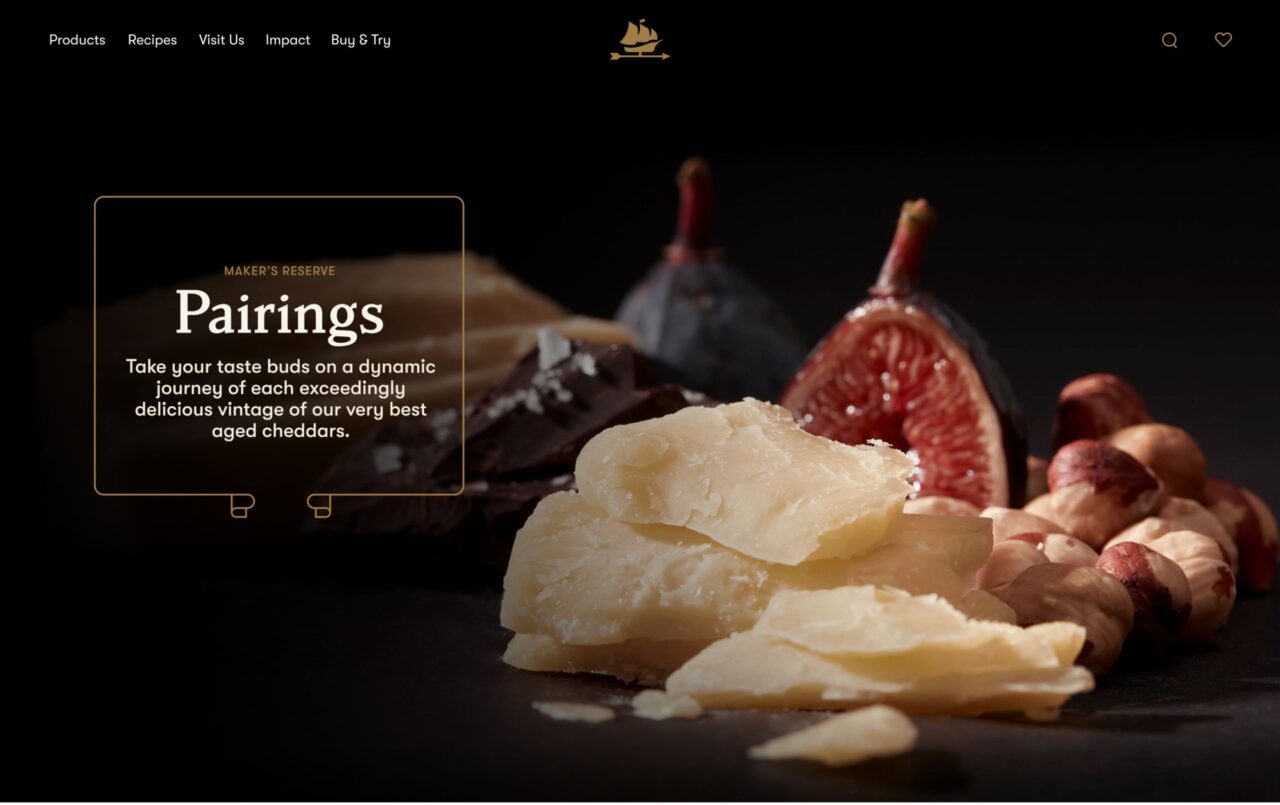
Tillamook Maker's Reserve
Tillamook needed a microsite as mouth-watering as their Maker’s Reserve line of cheeses are. The microsite had to integrate the overarching Tillamook visual identity with the artisanal nature of their Maker’s Reserve brand.
The design takes much of its inspiration from the packaging, featuring linework and a sophisticated black and white palette with gold ornamentation. From leading users through each step of cheesemaking to showcasing pairings to inspire flavorful adventures, you can practically taste the patiently-aged cheese through the screen.
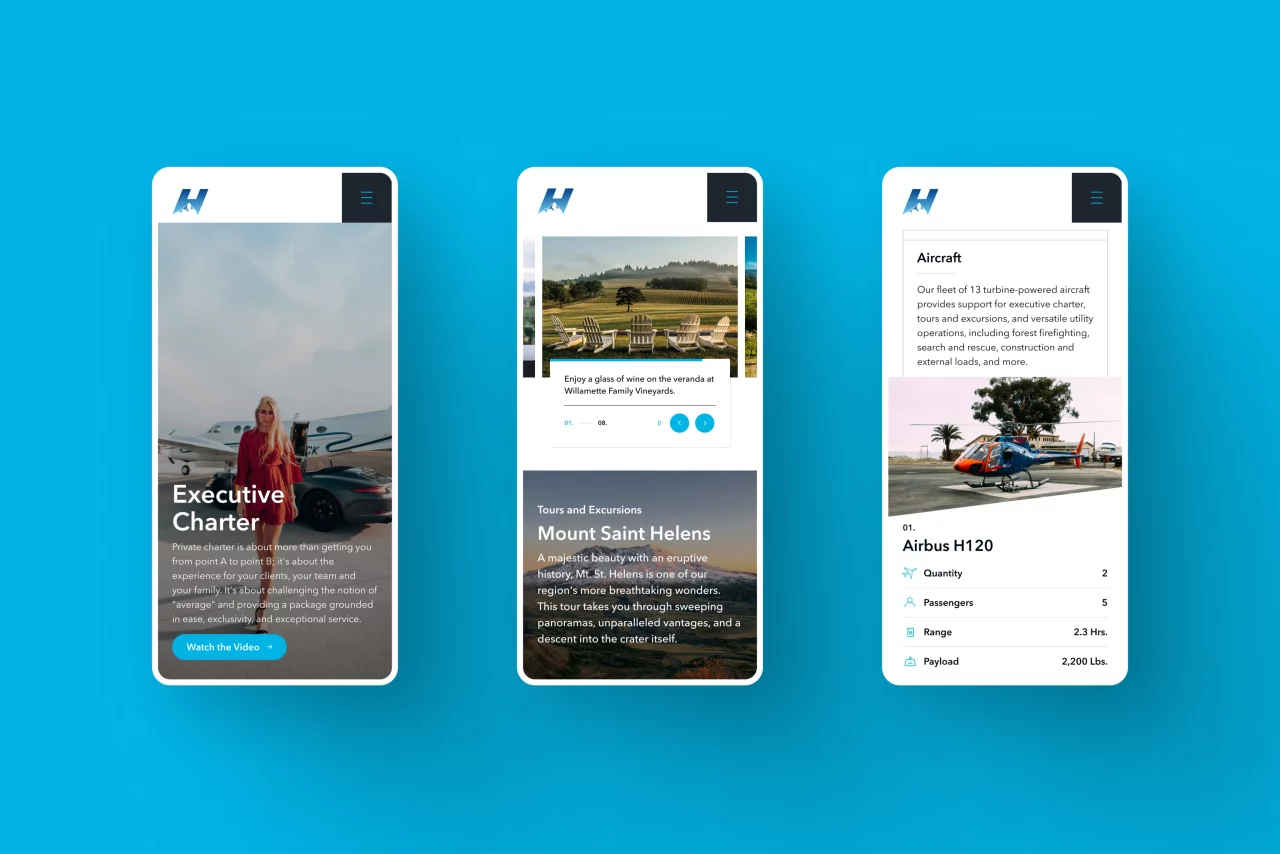
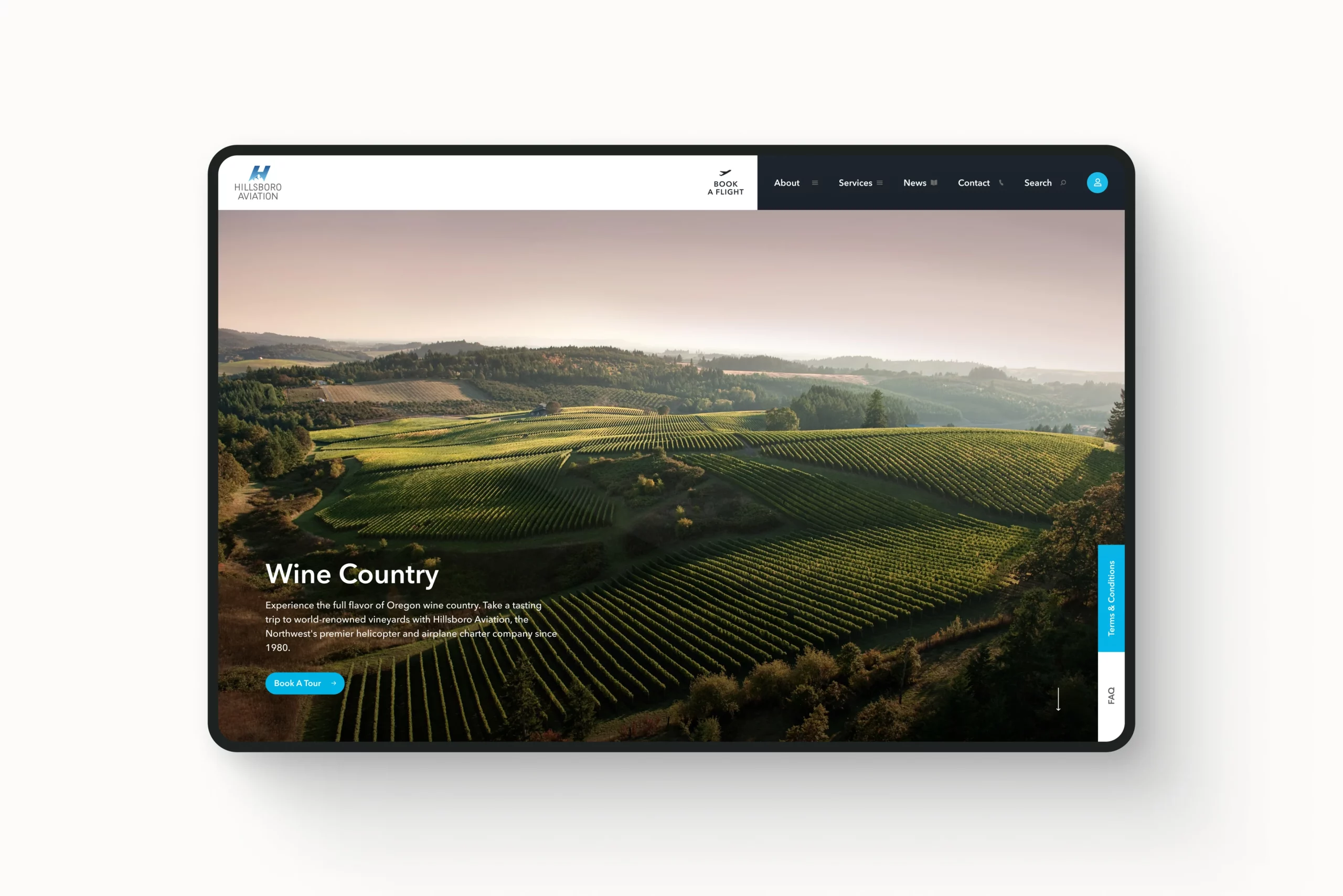
Hillsboro Aviation
Located just west of Portland, OR, Hillsboro Aviation provides wide ranging aviation services, from selling aircrafts and parts to arranging flights for emergency, research, and recreational needs. The complex nature of their business brought a big challenge when laying out their new site.
The website spans hundreds of pages, which required detailed audience analysis and user journeys to ensure site visitors looking for fire & rescue services could access help just as easily as a summer tourist looking for a wine tour. We featured breathtaking aerial photography shot from Hillsboro Aviation’s aircrafts to immerse visitors in being thousands of feet in the air.
From the Client
“What most impressed us was the depth in which the Murmur team grew to understand our brand. Not only did they create a beautiful website, but they challenged us to reimagine various segments of our company and the way we presented ourselves to our community.”
Rekha Lyons
Marketing Manager - Hillsboro Aviation, Inc.

Our Approach to Web Design
In web design, we can get really creative with how we solve problems and implement features. We pride ourselves on finding personalized solutions that outlast the “quick fixes” that often cause trouble down the road. As a design studio, our team’s capabilities are wide ranging, so you can select add-on services to include in our web process like brand positioning strategy, photography, and custom illustrations, animations, and plug-ins. Our standard scopes for web design and development often include:
- Sitemaps, wireframes, and design prototypes
- Shopify, WordPress, and headless CMS development
- eCommerce functionality
- Google Analytics and external plug in install
- Responsive and WCAG accessible design
- Search engine optimization (SEO)
- Competitor analysis
- Full-stack development
- User journey mapping
- Back-end training for stakeholders